Judul : MEMBUAT EFEK SHADOW DI COREL DAN SMART FILL
link : MEMBUAT EFEK SHADOW DI COREL DAN SMART FILL
Juni 2015
Membuat Efek Shadow di Corel dan Smart Fill adalah cara yang sangat menarik untuk mempercantik desain. Terlebih lagi shadow, sepertinya efek ini sudah menjadi perangkat wajib bagi saya dalam setiap objek kerja dalam bentuk apapun baik itu kartu nama, spanduk, banner, poster ataupun brosur. Penjelasan sekitar membuat shadow pada corel draw akan saya jelaskan secara sederhana dan mudah dimengerti.EFEK SHADOW SEBAGAI PELENGKAP DAN PEMANIS
- Cara membuatnya cukup mudah, pertama pastikan menseleksi objek yang akan di berikan efek.
- Kemudian pilih Drop Shadow Tool yang berada di toolbox yang masih dalam kelompok Blend tool, Contour, Distort dan lain sebagainya.
- Setelah memilih drop shadow maka akan langsung muncul pada Property Bar sebuah pengaturan untuk efek ini.
- Fokus pada menu “Preset…” disini akan ditentukan jenis bayangan apa yang akan digunakan, seperti Flat Top Right, Bottom Right, Bottom Left, Top Left dan lain sebagainya. Dalam menu ini bisa dicoba satu per satu dan langsung akan terlihat hasilnya pada objek yang diseleksi atau dipilih tadi.
- Selanjutnya bergerak ke kanan pada property Bar, terdapat Drop Shadow Opacity. Disini bisa di atur tingkat transparansi bayangan. Semakin besar angka yang dimasukkan maka semakin solid bayangan yang dibentuk.
- Kemudian ada feathering, yang semakin besar angka semakin blur hasil shadow tersebut.
- Selanjutnya bisa mewarnai bayangan, akan tetapi pastikan shadow dalam jenis Normal jangan Multiply.
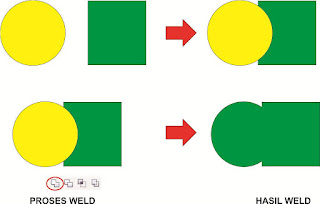
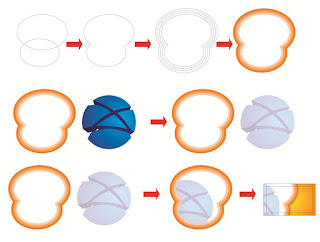
PENGGUNAAN SMART FILL PADA COREL DRAW
Smart fill Tool ini juga mempunyai fungsi yang tidak bisa dianggap remeh. Dalam versi lama alat ini tidak tersedia, artinya adalah alat ini merupakan update terbaru dari versi sebelumnya. Smart fill berfungsi membuat objek baru berdasarkan outline atau node yang saling tertutup.Alat ini berada pada tool box, bergambar atau berlogo seperti ember dengan kotak yang saling overlap dengan warna yang berbeda. Hal ini menunjukkan munculnya atau terbentuknya bidang baru jika menggunakan alat ini.
Membuat Efek Shadow di Corel dan Smart Fill adalah cara yang sangat sederhana akan tetapi mampu memberikan tampilan yang menarik. Desain yang bisa dinikmati akan senantiasa di pandang dan mudah menyampaikan pesan yang terkandung didalamnya. Semoga bermanfaat, tetap terus belajar dan jangan menyerah.
Membuat Efek Shadow di Corel dan Smart Fill adalah cara yang sangat menarik untuk mempercantik desain. Terlebih lagi shadow, sepertinya efek ini sudah menjadi perangkat wajib bagi saya dalam setiap objek kerja dalam bentuk apapun baik itu kartu nama, spanduk, banner, poster ataupun brosur. Penjelasan sekitar membuat shadow pada corel draw akan saya jelaskan secara sederhana dan mudah dimengerti.
EFEK SHADOW SEBAGAI PELENGKAP DAN PEMANIS
- Cara membuatnya cukup mudah, pertama pastikan menseleksi objek yang akan di berikan efek.
- Kemudian pilih Drop Shadow Tool yang berada di toolbox yang masih dalam kelompok Blend tool, Contour, Distort dan lain sebagainya.
- Setelah memilih drop shadow maka akan langsung muncul pada Property Bar sebuah pengaturan untuk efek ini.
- Fokus pada menu “Preset…” disini akan ditentukan jenis bayangan apa yang akan digunakan, seperti Flat Top Right, Bottom Right, Bottom Left, Top Left dan lain sebagainya. Dalam menu ini bisa dicoba satu per satu dan langsung akan terlihat hasilnya pada objek yang diseleksi atau dipilih tadi.
- Selanjutnya bergerak ke kanan pada property Bar, terdapat Drop Shadow Opacity. Disini bisa di atur tingkat transparansi bayangan. Semakin besar angka yang dimasukkan maka semakin solid bayangan yang dibentuk.
- Kemudian ada feathering, yang semakin besar angka semakin blur hasil shadow tersebut.
- Selanjutnya bisa mewarnai bayangan, akan tetapi pastikan shadow dalam jenis Normal jangan Multiply.
PENGGUNAAN SMART FILL PADA COREL DRAW
Smart fill Tool ini juga mempunyai fungsi yang tidak bisa dianggap remeh. Dalam versi lama alat ini tidak tersedia, artinya adalah alat ini merupakan update terbaru dari versi sebelumnya. Smart fill berfungsi membuat objek baru berdasarkan outline atau node yang saling tertutup.Alat ini berada pada tool box, bergambar atau berlogo seperti ember dengan kotak yang saling overlap dengan warna yang berbeda. Hal ini menunjukkan munculnya atau terbentuknya bidang baru jika menggunakan alat ini.
Membuat Efek Shadow di Corel dan Smart Fill adalah cara yang sangat sederhana akan tetapi mampu memberikan tampilan yang menarik. Desain yang bisa dinikmati akan senantiasa di pandang dan mudah menyampaikan pesan yang terkandung didalamnya. Semoga bermanfaat, tetap terus belajar dan jangan menyerah.