Judul : 5 Tipe Widget Popular Posts Keren untuk Blog
link : 5 Tipe Widget Popular Posts Keren untuk Blog
5 Tipe Widget Popular Posts Keren untuk Blog
WIDGET Popular Posts, Posting Terpopuler, atau Artikel Terbanyak dibaca harus diperlakukan "istimewa". Pasalnya, dialah daftar tulisan unggulan di blog kita.Widget Popular Posts juga berfungsi sebagai navigasi dan internal link yang bagus buat seo dan user friendly.
Kita bisa memasang dan mengatur widget Popular Posts itu di Layout > Add a Gadget > pilih "Popular Post".
Jumlahnya bisa kita atur mulai dari 1 s.d. 10 posting. Bisa juga hanya berupa judul, judul dan gambar, atau judul - gambar - ringkasan.
Berikut ini 5 Tipe Widget Popular Posts yang Keren Banget yang di-share blog Arjana Designs. Cara memasangnya sebagai berikut:
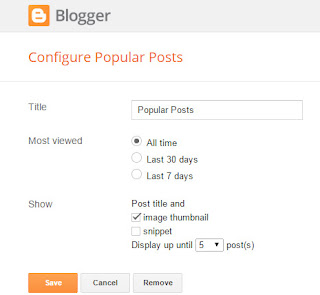
LANGKAH PERTAMA
2. Di seksi "Show" centang (check) 'Image Thumbnail" dan jangan centang (uncheck) "Snippet".
3. Pilih juga jumlahnya, misalnya 5.
4. Save!
LANGKAH KEDUA
Pilih salah satu tipe widget tampilan Popular Posts yang Anda sukai di bawah ini. Copas kodenya dengan cara:
1. Template > Edit HTML
2. Simpan kode yang dipilih di atas kode ]]></b:skin>
3. Save Template!
- Template --> Customise
- Klik "Advanced" --> "Add CSS"
- Copas salah satu kode dan klik "Apply to Blog".
Kode 5 Tipe Widget Popular Posts Keren untuk Blog
.PopularPosts ul li a {font: 14px verdana; color: black;}
.PopularPosts .item-thumbnail {margin: 0 15px 0 0;}
.PopularPosts .item-title {padding-top:20px;}
.PopularPosts .item-thumbnail img
{background:#fff;
height:55px; width:55px;
border:1px solid #fff;
padding:3px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~.PopularPosts .item-thumbnail {margin: 0 15px 0 0;}
.PopularPosts .item-title {padding-top:20px;}
.PopularPosts .item-thumbnail img
{background:#fff;
height:55px; width:55px;
border:1px solid #fff;
padding:3px;
-moz-border-radius: 30px/10px;
-webkit-border-radius: 30px/10px;
border-radius: 30px/10px;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~Style 3:
.PopularPosts ul li a {font: 14px verdana; color: black;}
.PopularPosts .item-thumbnail {margin: 0 15px 0 0;}
.PopularPosts .item-title {padding-top:20px;}
.PopularPosts .item-thumbnail img
{background:#fff;
height:55px; width:55px;
border:1px solid #fff;
padding:3px;
-moz-border-radius: 100px 0px;
-webkit-border-radius: 100px 0px;
border-radius: 100px 0px;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~.PopularPosts ul li a {font: 14px verdana; color: black;}
.PopularPosts .item-thumbnail {margin: 0 15px 0 0;}
.PopularPosts .item-title {padding-top:20px;}
.PopularPosts .item-thumbnail img
{background:#fff;
height:55px; width:55px;
border:1px solid #fff;
padding:3px;
-moz-border-radius: 20px 0px 20px 0px;
-webkit-border-radius: 20px 0px 20px 0px;
border-radius: 20px 0px 20px 0px;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~.PopularPosts ul li a {font: 14px verdana; color: black;}
.PopularPosts .item-thumbnail {margin: 0 15px 0 0;}
.PopularPosts .item-title {padding-top:20px;}
.PopularPosts .item-thumbnail img
{background:#fff;
height:55px; width:55px;
border:1px solid #fff;
padding:3px;
-moz-border-radius: 20px 20px 0px 0px;
-webkit-border-radius: 20px 20px 0px 0px;
border-radius: 20px 20px 0px 0px;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);}
Gimana? Keren kan?
Silakan pilih dan pasang widget popular posts keren dan stylish ini di sidebar blog Anda. Tampilannya atraktif dan menarik perhatian pembaca.
Tampilan Popular Posts yang lebih simple dan bernomor ada di posting sebelumnya: Popular Posts Keren.
Ada juga yang warna-warni itu lho.... kalau saya pribadi tidak sarankan yang begitu, soalnya bikin "silau" dan "terlalu rame", lagi pula terkesan "childish". Good Luck!
Sumber :
(http://contohblognih.blogspot.com).
(http://contohblognih.blogspot.com).
Demikianlah Artikel 5 Tipe Widget Popular Posts Keren untuk Blog
Sekianlah artikel 5 Tipe Widget Popular Posts Keren untuk Blog kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel 5 Tipe Widget Popular Posts Keren untuk Blog dengan alamat link https://penjahatdesain.blogspot.com/2015/06/5-tipe-widget-popular-posts-keren-untuk.html







Tidak ada komentar:
Posting Komentar