Judul : MEMBUAT ORNAMEN ISLAM ANYAMAN 3D DENGAN CORELDRAW
link : MEMBUAT ORNAMEN ISLAM ANYAMAN 3D DENGAN CORELDRAW
Tutorial
Karena saya posting di bulan puasa maka sebaiknya saya membuat artikel tentang yang berbau agamis :) Saya akan membuat ornamen sederhana yang bisa diaplikasikan untuk keperluan background panggung, spanduk Ramadhan, Backdrop acara buka bersama atau Sahur bareng. Ornamen ini sebenarnya lebih seperti bunga mekar (Kalau saya melihatnya seperti itu).Satu hal lagi, saya belajar dari mbah Zainoel Arifin Isa'i blogger coreldraw juga yang beralamatkan di belajarcoreldraw.co atau yang biasa dipanggil Mbah Djojo. Jika Mbah Djojo menggunakan Coreldraw X7 sebagai alat perangnya, maka saya mencoba menggunakan corel versi dibawahnya yaitu X5 dan ternyata juga ampuh sekali. Terima kasih sekali lagi atas bimbingannya.
Tutorialnya adalah sebagai berikut:
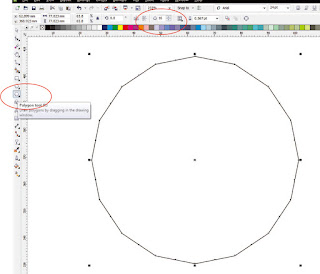
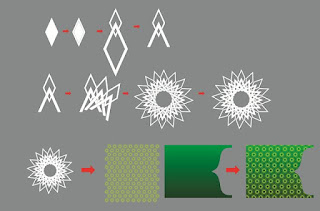
- Buatlah bidang seperti dibawah ini. Lebih tepatnya adalah Polygon Tool dengan sisi nya adalah 16.
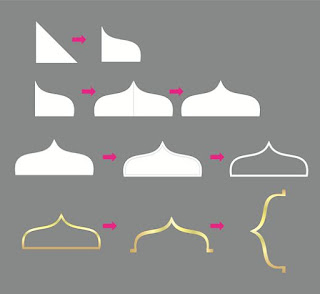
- Selanjutnya bentuk Polygon tersebut seperti dibawah ini menggunakan Shape Tool. Tidak perlu khawatir jangan menganggap ini sangat sulit. Tidak sulit, karena yang harus di edit hanya satu sisi saja. Jika satu sisi sudah selesai maka sisi yang lainnya akan mengikuti secara otomatis. Perhatikan petunjutk gambar dibawah ini:
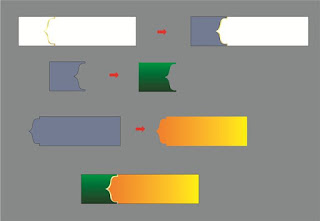
- Jika sudah terbentuk maka copy bidang tersebut tepat di setiap sela-sela bidang pertama. Agar tidak membingungkan sebaiknya mulailah memberikan warna yang berbeda antara bidang satu dan duplicatnya.
- Jika sudah, duplikasi kedua bidang tersebut dan kemudian rotasikan 180 derajat. Jangan lupa berikan warna yang berbeda kembali agar tidak kebingungan membedakannya.
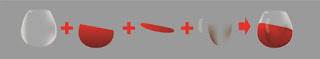
- Step terakhir adalah memberikan efek 3D atau anyaman disetiap sisinya. Alat yang digunakan adalah Shape tool. Agar lebih nyaman untuk menjelaskannya saya memiliki 4 bidang dengan warna yang berbeda. Untuk eksekusi efek setiap bidangnya adalah sama jadi jika sudah paham dalam mempraktekkan 1 bidang saja, untuk ketiga bidang selanjutnya maka akan lebih mudah.
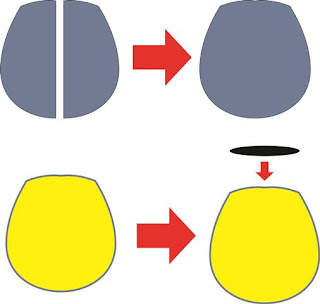
- Tambahkan snap pada bidang yang saya lingkarin dengan cara double klik di bidang tersebut atau bisa menggunakan "Add nodes". Kemudian geser keatas. Lakukan hal yang sama untuk setiap perpotongan. Bidang ini masih bersifat otomatis jadi jika satu sisi mendapatkan efek maka yang lainnya akan mengikuti.
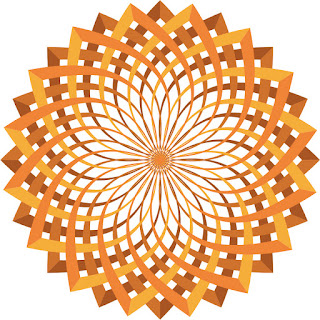
- Jika sudah berhasil dan paham maka bisa dilanjutkan di bidang yang kedua dan ketiga. Hasil akhirnya adalah sebagai berikut:
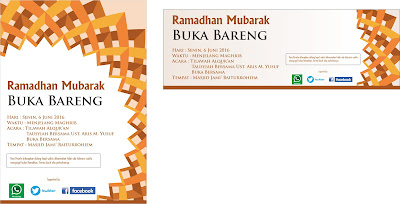
- Dan pengaplikasiannya dalam desain promosi adalah sebagai berikut:
Jika memang kesulitan untuk membuatnya maka saya juga menyediakan file asli yang masih dalam bentuk corel yang bisa langsung di download dan diaplikasikan disetiap desain yang akan dipromosikan. Tapi baiknya coba membuat dulu, karena serius banget hasil dari pembelajaran sendiri itu jauh lebih puas dalam desain grafis. Untuk mendownload file ini dalam bentuk coreldraw X5, linknya ada di bawah ini semoga berkenan.
Karena saya posting di bulan puasa maka sebaiknya saya membuat artikel tentang yang berbau agamis :) Saya akan membuat ornamen sederhana yang bisa diaplikasikan untuk keperluan background panggung, spanduk Ramadhan, Backdrop acara buka bersama atau Sahur bareng. Ornamen ini sebenarnya lebih seperti bunga mekar (Kalau saya melihatnya seperti itu).
Satu hal lagi, saya belajar dari mbah Zainoel Arifin Isa'i blogger coreldraw juga yang beralamatkan di belajarcoreldraw.co atau yang biasa dipanggil Mbah Djojo. Jika Mbah Djojo menggunakan Coreldraw X7 sebagai alat perangnya, maka saya mencoba menggunakan corel versi dibawahnya yaitu X5 dan ternyata juga ampuh sekali. Terima kasih sekali lagi atas bimbingannya.
Tutorialnya adalah sebagai berikut:
- Buatlah bidang seperti dibawah ini. Lebih tepatnya adalah Polygon Tool dengan sisi nya adalah 16.
- Selanjutnya bentuk Polygon tersebut seperti dibawah ini menggunakan Shape Tool. Tidak perlu khawatir jangan menganggap ini sangat sulit. Tidak sulit, karena yang harus di edit hanya satu sisi saja. Jika satu sisi sudah selesai maka sisi yang lainnya akan mengikuti secara otomatis. Perhatikan petunjutk gambar dibawah ini:
- Jika sudah terbentuk maka copy bidang tersebut tepat di setiap sela-sela bidang pertama. Agar tidak membingungkan sebaiknya mulailah memberikan warna yang berbeda antara bidang satu dan duplicatnya.
- Jika sudah, duplikasi kedua bidang tersebut dan kemudian rotasikan 180 derajat. Jangan lupa berikan warna yang berbeda kembali agar tidak kebingungan membedakannya.
- Step terakhir adalah memberikan efek 3D atau anyaman disetiap sisinya. Alat yang digunakan adalah Shape tool. Agar lebih nyaman untuk menjelaskannya saya memiliki 4 bidang dengan warna yang berbeda. Untuk eksekusi efek setiap bidangnya adalah sama jadi jika sudah paham dalam mempraktekkan 1 bidang saja, untuk ketiga bidang selanjutnya maka akan lebih mudah.
- Tambahkan snap pada bidang yang saya lingkarin dengan cara double klik di bidang tersebut atau bisa menggunakan "Add nodes". Kemudian geser keatas. Lakukan hal yang sama untuk setiap perpotongan. Bidang ini masih bersifat otomatis jadi jika satu sisi mendapatkan efek maka yang lainnya akan mengikuti.
- Jika sudah berhasil dan paham maka bisa dilanjutkan di bidang yang kedua dan ketiga. Hasil akhirnya adalah sebagai berikut:
- Dan pengaplikasiannya dalam desain promosi adalah sebagai berikut:
Jika memang kesulitan untuk membuatnya maka saya juga menyediakan file asli yang masih dalam bentuk corel yang bisa langsung di download dan diaplikasikan disetiap desain yang akan dipromosikan. Tapi baiknya coba membuat dulu, karena serius banget hasil dari pembelajaran sendiri itu jauh lebih puas dalam desain grafis. Untuk mendownload file ini dalam bentuk coreldraw X5, linknya ada di bawah ini semoga berkenan.