Judul : MEMBUAT GELAS WINE DENGAN EFEK TRANSPARAN PADA CORELDRAW
link : MEMBUAT GELAS WINE DENGAN EFEK TRANSPARAN PADA CORELDRAW
MEMBUAT GELAS DENGAN EFEK TRANSPARAN
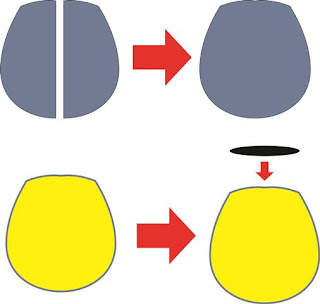
- Pertama adalah membuat objek sebagai tempat utama gelas, sebuah cekungan. Buat bidang seperti contoh. Kemudian gunakan contour tool untuk membuat duplikatnya secara inside.
- Aturlah kedua objek tersebut dengan menggunakan mesh fill untuk mendapatkan efek transparansi yang bisa diatur secara titik demi titik. Caranya adalah dengan membuat titik kemudian menseleksinya, cari logo transparansi pada property bar kemudian atur tingkat transparency nya. Kemudian dengan cara yang sama tambahkan objek elips yang sudah di beri efek mesh fill untuk membuat lubang gelas.
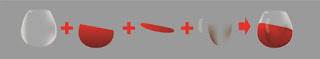
- Taruh wine nya dengan menggunakan fountain fill dengan kombinasi warna merah dan merah tua dengan type linear. Buat dua objek sepertu contoh untuk membedakan permukaan dan juga isi secara keseluruhan, efeknya tetap sama menggunakan fountain fill.
- Buatlah detail transparansi dengan objek lain seperti gambar, atur menggunakan mesh fill.
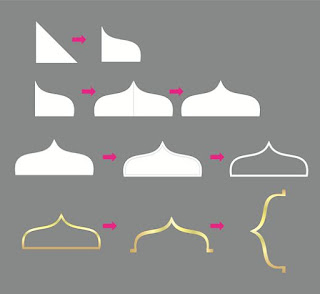
- Selanjutnya untuk gagang dan juga tatakan dari gelas tersebut. Gagang buatlah bidang seperti contoh menggunakan square, persisnya adalah membuat sebuah persegi panjang kemudian di convert bidang tersebut dan edit menggunakan teknik shaping sampai mendapatkan bidang yang diinginkan.
- Untuk pewarnaan, saya menggunakan fountain fill dengan warna dominan adalah grey 30 atau 40 persen dengan custom color dan menaruh warna putih terapit oleh warna grey tersebut.
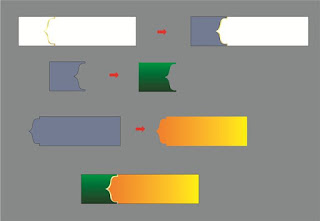
- Sedangkan tatakannya menggunakan bidang elips kemudian menggunakan teknik transparency dengan type radial akan tetapi dengan pengaturan pada “edit transparency” di property bar tepatnya paling kiri property bar adalah two color. From “Black” to “White” jangan sampai terbalik. Karena hasilnya akan berbeda.
- Satukan satu demi satu ketiga komponen utama tersebut dan selesaikan dengan menambahkan efek berkilau atau shiny.
MEMBUAT GELAS DENGAN EFEK TRANSPARAN
- Pertama adalah membuat objek sebagai tempat utama gelas, sebuah cekungan. Buat bidang seperti contoh. Kemudian gunakan contour tool untuk membuat duplikatnya secara inside.
- Aturlah kedua objek tersebut dengan menggunakan mesh fill untuk mendapatkan efek transparansi yang bisa diatur secara titik demi titik. Caranya adalah dengan membuat titik kemudian menseleksinya, cari logo transparansi pada property bar kemudian atur tingkat transparency nya. Kemudian dengan cara yang sama tambahkan objek elips yang sudah di beri efek mesh fill untuk membuat lubang gelas.
- Taruh wine nya dengan menggunakan fountain fill dengan kombinasi warna merah dan merah tua dengan type linear. Buat dua objek sepertu contoh untuk membedakan permukaan dan juga isi secara keseluruhan, efeknya tetap sama menggunakan fountain fill.
- Buatlah detail transparansi dengan objek lain seperti gambar, atur menggunakan mesh fill.
- Selanjutnya untuk gagang dan juga tatakan dari gelas tersebut. Gagang buatlah bidang seperti contoh menggunakan square, persisnya adalah membuat sebuah persegi panjang kemudian di convert bidang tersebut dan edit menggunakan teknik shaping sampai mendapatkan bidang yang diinginkan.
- Untuk pewarnaan, saya menggunakan fountain fill dengan warna dominan adalah grey 30 atau 40 persen dengan custom color dan menaruh warna putih terapit oleh warna grey tersebut.
- Sedangkan tatakannya menggunakan bidang elips kemudian menggunakan teknik transparency dengan type radial akan tetapi dengan pengaturan pada “edit transparency” di property bar tepatnya paling kiri property bar adalah two color. From “Black” to “White” jangan sampai terbalik. Karena hasilnya akan berbeda.
- Satukan satu demi satu ketiga komponen utama tersebut dan selesaikan dengan menambahkan efek berkilau atau shiny.