Judul : MEMBUAT BANNER IDUL FITRI DENGAN MENGGUNAKAN CORELDRAW VERSI X6
link : MEMBUAT BANNER IDUL FITRI DENGAN MENGGUNAKAN CORELDRAW VERSI X6
Membuat banner Idul Fitri dengan menggunakan Coreldraw Versi X6 kali ini akan menggunakan tema siluet. Semuanya dikerjakan manual dan tidak ada yang mengambil bitmap atau download dari google. Bentuknya adalah seperti di bawah ini.
BANNER IDUL FITRI DENGAN COREL DRAW
Tutorialnya adalah sebagai berikut.- Sebelum membuat banner biasanya saya menggunakan satuan mm. Dan membuat skala untuk membuat spanduk berukuran besar. Misalnya adalah untuk ukuran 4 meter kali 1 meter, maka saya menyiapkan area kerja berukuran 400 mm x 100 mm. Hal ini saya maksudkan untuk mempercepat loading efek yang akan digunakan nantinya di area kerja.
- Setelah menyiapkan area kerja buatlah kotak seluas area kerja menggunakan rectangle tool. Atau bisa juga mengklik dua kali “Rectangle Tool”.
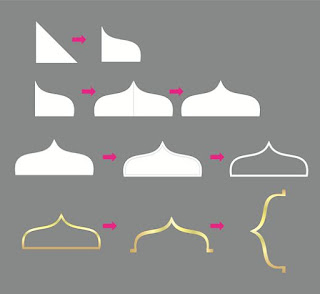
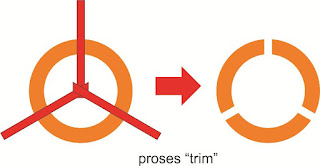
- Kemudian buatlah bentuk kubah dengan cara seperti gambar di bawah ini.
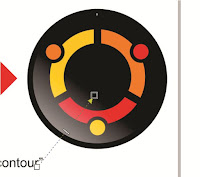
- Setelah jadi kemudian warnai dengan menggunakan fontain fill sesuai contoh, saya menggunakan efek mengkilap dengan dominan warnanya adalah emas.
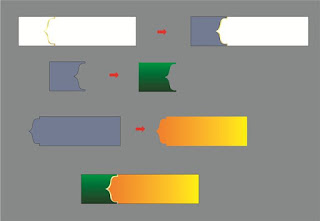
- Putar 90 derajat dan pasangkan kedalam area kerja. Sekarang area kerja seperti terbagi menjadi dua bagian. Yang sebelah kiri adalah tempat untuk logo atau semacamnya, kemudian yang bagian kanan adalah tempat konten yang ingin disampaikan kepada pembaca.
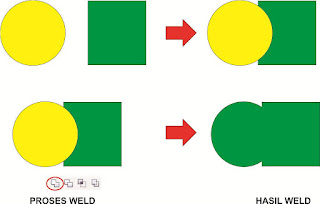
- Gunakan “smart fill tool” untuk bagian sebelah kiri untuk membuat bidang terpisah dengan bagian kanan. Saya akan mewarnai dengan menggunakan gradasi warna hijau tua dan hijau dengan type linear ke atas.
- Sedangkan untuk bagian sebelah kanannya saya menggunakan warna gradasi orange dan kuning.
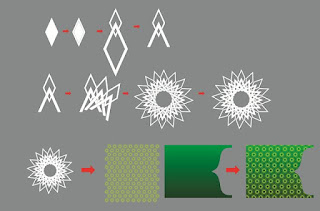
- Selanjutnya fokus pada bagian atau bidang kiri (gradasi hijau) untuk menghiasinya, tambahkan teksture. Caranya adalah sebagai berikut.
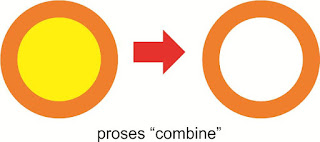
- Pilih warna putih dan masukkan ke bidang gradasi dengan cara powerclip.
- Setelah itu fokus ke bagian yang sebelah kanan. Buatlah siluet menara masjid. Caranya adalah sebagai berikut.
- Tambahkan siluet tanah berumput seperti halnya dengan siluet menara. Menggunakan “Artistic Media Tool”.
- Keseluruhan siluet tersebut dan juga kubah emas serta gradasi hijau tersebut di group dengan bidang gradasi orange agar menjadi satu kesatuan template.
- Buatlah konten sesuai keinginan, untuk sekedar inspirasi bisa mengikuti apa yang saya tulis. Sedangkan untuk sebelah kiri (gradasi Hijau), bisa di kasih logo atau foto atau sebagainya sesuai keinginan.
Demikianlah tutorial Membuat banner Idul Fitri dengan menggunakan Coreldraw Versi X6 yang secara sederhana bisa diterapkan yang secara keseluruhan menggunakan peralatan yang tersedia secara default pada corel. Semoga bermanfaat dan bisa menjadi inspirasi.
Membuat banner Idul Fitri dengan menggunakan Coreldraw Versi X6 kali ini akan menggunakan tema siluet. Semuanya dikerjakan manual dan tidak ada yang mengambil bitmap atau download dari google. Bentuknya adalah seperti di bawah ini.
BANNER IDUL FITRI DENGAN COREL DRAW
Tutorialnya adalah sebagai berikut.- Sebelum membuat banner biasanya saya menggunakan satuan mm. Dan membuat skala untuk membuat spanduk berukuran besar. Misalnya adalah untuk ukuran 4 meter kali 1 meter, maka saya menyiapkan area kerja berukuran 400 mm x 100 mm. Hal ini saya maksudkan untuk mempercepat loading efek yang akan digunakan nantinya di area kerja.
- Setelah menyiapkan area kerja buatlah kotak seluas area kerja menggunakan rectangle tool. Atau bisa juga mengklik dua kali “Rectangle Tool”.
- Kemudian buatlah bentuk kubah dengan cara seperti gambar di bawah ini.
- Setelah jadi kemudian warnai dengan menggunakan fontain fill sesuai contoh, saya menggunakan efek mengkilap dengan dominan warnanya adalah emas.
- Putar 90 derajat dan pasangkan kedalam area kerja. Sekarang area kerja seperti terbagi menjadi dua bagian. Yang sebelah kiri adalah tempat untuk logo atau semacamnya, kemudian yang bagian kanan adalah tempat konten yang ingin disampaikan kepada pembaca.
- Gunakan “smart fill tool” untuk bagian sebelah kiri untuk membuat bidang terpisah dengan bagian kanan. Saya akan mewarnai dengan menggunakan gradasi warna hijau tua dan hijau dengan type linear ke atas.
- Sedangkan untuk bagian sebelah kanannya saya menggunakan warna gradasi orange dan kuning.
- Selanjutnya fokus pada bagian atau bidang kiri (gradasi hijau) untuk menghiasinya, tambahkan teksture. Caranya adalah sebagai berikut.
- Pilih warna putih dan masukkan ke bidang gradasi dengan cara powerclip.
- Setelah itu fokus ke bagian yang sebelah kanan. Buatlah siluet menara masjid. Caranya adalah sebagai berikut.
- Tambahkan siluet tanah berumput seperti halnya dengan siluet menara. Menggunakan “Artistic Media Tool”.
- Keseluruhan siluet tersebut dan juga kubah emas serta gradasi hijau tersebut di group dengan bidang gradasi orange agar menjadi satu kesatuan template.
- Buatlah konten sesuai keinginan, untuk sekedar inspirasi bisa mengikuti apa yang saya tulis. Sedangkan untuk sebelah kiri (gradasi Hijau), bisa di kasih logo atau foto atau sebagainya sesuai keinginan.
Demikianlah tutorial Membuat banner Idul Fitri dengan menggunakan Coreldraw Versi X6 yang secara sederhana bisa diterapkan yang secara keseluruhan menggunakan peralatan yang tersedia secara default pada corel. Semoga bermanfaat dan bisa menjadi inspirasi.