Judul : MEMBUAT BINGKAI FOTO DENGAN TEMA CLIP ART COREL
link : MEMBUAT BINGKAI FOTO DENGAN TEMA CLIP ART COREL
 Membuat Bingkai Foto dengan Tema Clip Art Corel ini merupakan sequel atau lanjutan dari tiga tahap bingkai yang akan saya berikan. Yang bagian ini saya taruh paling belakang karena menurut saya bingkai yang paling menarik sesuai dengan tema anak muda. Sedikit sentuhan menggunakan “Artistic Media Tool” dengan berbagai macam tipe dan juga teknik Power Clip, transparency dan juga shaping adalah beberapa alat yang kurang lebih akan membantu dalam proses pengerjaan kali ini.
Membuat Bingkai Foto dengan Tema Clip Art Corel ini merupakan sequel atau lanjutan dari tiga tahap bingkai yang akan saya berikan. Yang bagian ini saya taruh paling belakang karena menurut saya bingkai yang paling menarik sesuai dengan tema anak muda. Sedikit sentuhan menggunakan “Artistic Media Tool” dengan berbagai macam tipe dan juga teknik Power Clip, transparency dan juga shaping adalah beberapa alat yang kurang lebih akan membantu dalam proses pengerjaan kali ini. Clip art yang merupakan gambar animasi yang bisa membantu dalam melengkapi desain adalah cara tepat dalam merangkai ide dan juga imajinasi untuk mendapatkan sebuah desain yang sangat menarik. Hal ini dikarenakan para desainer sudah tidak perlu repot lagi untuk menggambar apa yang diinginkan yang diperlukan hanya mengambil yang sudah ada dan mencoba untuk merangkainya.
MEMBUAT BINGKAI FOTO DENGAN TEMA CLIP ART
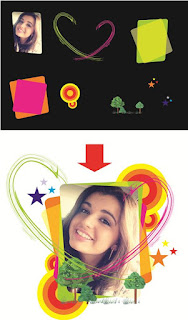
Contoh sederhana yang bisa saya bagi dengan semuanya adalah sebuah bingkai dengan tema alam seperti yang ada di bawah ini.
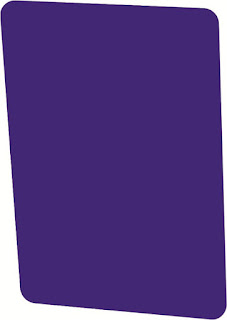
- Pertama adalah buah kotak persegi panjang dengan menggunakan square tool kemudian berikanlah hook dengan cara mengklik icon shape pada tool box dan kemudian tarik tiap sudut sampai membentuk sebuah round, dengan kelengkungan sesuai dengan keinginan.
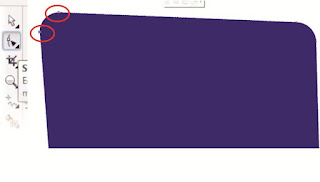
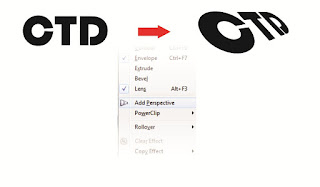
- Kemudian Convert kotak tersebut dengan menekan “Ctrl+Q” untuk mematikan setiap node yang ada di bidang tersebut. Setelah itu pilih kembali icon “shape” dan gunakan teknik shaping untuk menciptakan bidang seperti di bawah ini.
- Caranya adalah drag semua nodes yang ada di salah satu round pada bidang tersebut dan tarik keluar sesuai keinginan. Selanjutnya untuk bagian round lainnya juga sama sampai membentuk objek yang diinginkan.
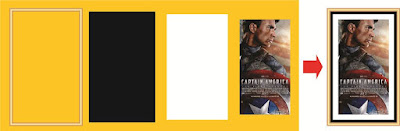
- Duplikat bidang tersebut gunakan warna lain yang cerah dan taruh di bawah dari gambar pertama atau dengan menekan “Ctrl+pagedown” pada bidang kedua. Bisa juga menyeleksi bidang pertama kemudian menekan “Shift+Page up” gunanya untuk memposisikan objek pertama di tumpukan paling atas.
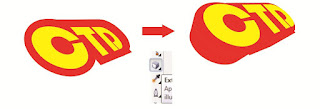
- Selanjutnya gunakan teknik serupa untuk menciptakan tumpukan bidang lain dengan warna dan ukuran yang berbeda. Untuk penambahan, salah satu objek tersebut bisa diberikan efek transparency dengan tipe uniform dengan tingkat transparannya sekitar 50%.
- Setelah itu gunakan cara yang serupa untuk membentuk sebuah lingkaran dengan warna yang berbeda setiap bidangnya.
- Selanjutnya Siapkan “Artistic Media Tool” dan pilih dengan tipe “Brush” kemudian dalam bagian category pilih “Calligraphy”. Sapukan dengan garis lengkung ke kanan seperti menyerupai satu sisi bidang “LOVE”.
- Break Apart brush tersebut dengan menekan Ctrl+K dan hapus stroke atau garis tunggal yang membentuk artistic object tersebut. Warnai sesuai keinginan dengan mengklik Kanan pada warna untuk mewarnai bagian garis, dan klik kiri pada warna untuk mewarnai bidang.
- Duplikat bidang tersebut dengan menekan “Ctrl+D” kemudian putar dengan mengklik “mirror horizontally” pada property bar. Pasangkan pada bingkai utama.
- Selanjutnya adalah menggunakan “Artistic media tool” dengan tipe Sprayer dengan category “Plants”. Pilih rumput dan kemudian sapukan cursor sampai mendapatkan gambar rumput, pilih kemudian gambar pohon, sapukan kursor sampai membentuk gambar pohon.
- Ctrl+K setiap sprayer kemudian hapus stroke atau garis tunggal pembentuk artistic object tersebut. Atur sesuai keinginan. Tambahkan pula bintang-bintang.
- Siapkan gambar atau poto yang diinginkan, powerclip ke bidang yang sudah disediakan. Selesai.
Membuat Bingkai Foto dengan Tema Clip Art Corel adalah sangat menyenangkan. Corel Draw sebagai induk pengolah gambar vektor seperti memanjakan desainer dengan koleksi clip art yang mereka sediakan. Tutorial tersebut semoga menjadi inspirasi bagi semua. Tips yang paling utama dalam tutorial kali ini adalah perbanyaklah referensi dan sering melihat hasil desain orang lain. Hal ini akan menimbulkan banyak imajinasi yang terkadang tidak kita sadari. Semoga membantu.
 Membuat Bingkai Foto dengan Tema Clip Art Corel ini merupakan sequel atau lanjutan dari tiga tahap bingkai yang akan saya berikan. Yang bagian ini saya taruh paling belakang karena menurut saya bingkai yang paling menarik sesuai dengan tema anak muda. Sedikit sentuhan menggunakan “Artistic Media Tool” dengan berbagai macam tipe dan juga teknik Power Clip, transparency dan juga shaping adalah beberapa alat yang kurang lebih akan membantu dalam proses pengerjaan kali ini.
Membuat Bingkai Foto dengan Tema Clip Art Corel ini merupakan sequel atau lanjutan dari tiga tahap bingkai yang akan saya berikan. Yang bagian ini saya taruh paling belakang karena menurut saya bingkai yang paling menarik sesuai dengan tema anak muda. Sedikit sentuhan menggunakan “Artistic Media Tool” dengan berbagai macam tipe dan juga teknik Power Clip, transparency dan juga shaping adalah beberapa alat yang kurang lebih akan membantu dalam proses pengerjaan kali ini. Clip art yang merupakan gambar animasi yang bisa membantu dalam melengkapi desain adalah cara tepat dalam merangkai ide dan juga imajinasi untuk mendapatkan sebuah desain yang sangat menarik. Hal ini dikarenakan para desainer sudah tidak perlu repot lagi untuk menggambar apa yang diinginkan yang diperlukan hanya mengambil yang sudah ada dan mencoba untuk merangkainya.
MEMBUAT BINGKAI FOTO DENGAN TEMA CLIP ART
Contoh sederhana yang bisa saya bagi dengan semuanya adalah sebuah bingkai dengan tema alam seperti yang ada di bawah ini.
- Pertama adalah buah kotak persegi panjang dengan menggunakan square tool kemudian berikanlah hook dengan cara mengklik icon shape pada tool box dan kemudian tarik tiap sudut sampai membentuk sebuah round, dengan kelengkungan sesuai dengan keinginan.
- Kemudian Convert kotak tersebut dengan menekan “Ctrl+Q” untuk mematikan setiap node yang ada di bidang tersebut. Setelah itu pilih kembali icon “shape” dan gunakan teknik shaping untuk menciptakan bidang seperti di bawah ini.
- Caranya adalah drag semua nodes yang ada di salah satu round pada bidang tersebut dan tarik keluar sesuai keinginan. Selanjutnya untuk bagian round lainnya juga sama sampai membentuk objek yang diinginkan.
- Duplikat bidang tersebut gunakan warna lain yang cerah dan taruh di bawah dari gambar pertama atau dengan menekan “Ctrl+pagedown” pada bidang kedua. Bisa juga menyeleksi bidang pertama kemudian menekan “Shift+Page up” gunanya untuk memposisikan objek pertama di tumpukan paling atas.
- Selanjutnya gunakan teknik serupa untuk menciptakan tumpukan bidang lain dengan warna dan ukuran yang berbeda. Untuk penambahan, salah satu objek tersebut bisa diberikan efek transparency dengan tipe uniform dengan tingkat transparannya sekitar 50%.
- Setelah itu gunakan cara yang serupa untuk membentuk sebuah lingkaran dengan warna yang berbeda setiap bidangnya.
- Selanjutnya Siapkan “Artistic Media Tool” dan pilih dengan tipe “Brush” kemudian dalam bagian category pilih “Calligraphy”. Sapukan dengan garis lengkung ke kanan seperti menyerupai satu sisi bidang “LOVE”.
- Break Apart brush tersebut dengan menekan Ctrl+K dan hapus stroke atau garis tunggal yang membentuk artistic object tersebut. Warnai sesuai keinginan dengan mengklik Kanan pada warna untuk mewarnai bagian garis, dan klik kiri pada warna untuk mewarnai bidang.
- Duplikat bidang tersebut dengan menekan “Ctrl+D” kemudian putar dengan mengklik “mirror horizontally” pada property bar. Pasangkan pada bingkai utama.
- Selanjutnya adalah menggunakan “Artistic media tool” dengan tipe Sprayer dengan category “Plants”. Pilih rumput dan kemudian sapukan cursor sampai mendapatkan gambar rumput, pilih kemudian gambar pohon, sapukan kursor sampai membentuk gambar pohon.
- Ctrl+K setiap sprayer kemudian hapus stroke atau garis tunggal pembentuk artistic object tersebut. Atur sesuai keinginan. Tambahkan pula bintang-bintang.
- Siapkan gambar atau poto yang diinginkan, powerclip ke bidang yang sudah disediakan. Selesai.
Membuat Bingkai Foto dengan Tema Clip Art Corel adalah sangat menyenangkan. Corel Draw sebagai induk pengolah gambar vektor seperti memanjakan desainer dengan koleksi clip art yang mereka sediakan. Tutorial tersebut semoga menjadi inspirasi bagi semua. Tips yang paling utama dalam tutorial kali ini adalah perbanyaklah referensi dan sering melihat hasil desain orang lain. Hal ini akan menimbulkan banyak imajinasi yang terkadang tidak kita sadari. Semoga membantu.