Judul : MEMBUAT BINGKAI FOTO STANDAR DENGAN COREL
link : MEMBUAT BINGKAI FOTO STANDAR DENGAN COREL
Inspirasi
 Membuat Bingkai Foto Standar dengan Corel merupakan lanjutan dari tutorial frame foto sapuan kuas. Pembuatannya masih menggunakan aturan serta alat yang masih tergolong sederhana dan semuanya sudah tertulis pada artikel-artikel di blog sederhana ini. Yang harus diperhatikan adalah cara penggunaan contour dan powerclip. Kedua alat ini menjadi sangat dominan dalam pengerjaan proses pembuatan bingkai dengan corel ini.
Membuat Bingkai Foto Standar dengan Corel merupakan lanjutan dari tutorial frame foto sapuan kuas. Pembuatannya masih menggunakan aturan serta alat yang masih tergolong sederhana dan semuanya sudah tertulis pada artikel-artikel di blog sederhana ini. Yang harus diperhatikan adalah cara penggunaan contour dan powerclip. Kedua alat ini menjadi sangat dominan dalam pengerjaan proses pembuatan bingkai dengan corel ini. MEMBUAT BINGKAI FOTO STANDAR
- Pertama buatlah persegi panjang dengan posisi portrait (berdiri) menggunakan square tool. Kemudian “inside contour” kotak tersebut aturlah sendiri besar atau kecilnya bingkai tersebut sesuai dengan keinginan.
- Setelah selesai, pisakan contour tersebut dengan menggunakan “Ctrl+K” atau dengan menu “Arrange” kemudian pilih “Break apart”.
- Setelah terpisah pilih kedua kotak tersebut kemudian pilih “combine” pada property bar atau dengan menekan “Ctrl+L” atau dengan memilih menu Arrange kemudian combine.
- Pilih kembali efek contour dan untuk sekarang ganti pengaturan pada property bar dengan “To Center”. Biasanya langsung ada tanda tidak valid, hal ini biasa dikarenakan jarak antar objek nya terlalu besar maka klik saja “OK” dan atur contour offset dengan angka yang lebih kecil misalnya “0,05 mm” dan klik icon “To center kembali”
- Setelah selesai pilih lah hasil efek tersebut dan langsung beri warna Gold. Kemudian pada property bar pilih “Fill Color” menggunakan warna Banana Yellow. Kemudian hilangkan outline dengan klik kanan pada docker warna paling atas sebelum warna hitam (Tanda Silang).
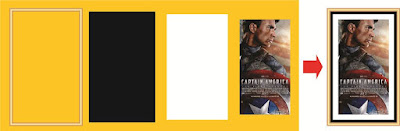
- Bagian terpenting dalam bingkai sudah dibuat sekarang buatlah kotak dengan ukuran dari sisi terdalam frame dan pilih warna Hitam.
- Contour kotak hitam tersebut dengan pilihan inside contour sesuai keinginan jaraknya. Pisahkan dengan menekan “Ctrl+K” atau Break apart, kotak yang lebih kecil pilih warna putih.
- Contour kotak putih dengan pilihan inside contour kembali dan pisahkan. Kotak terakhir tersebut adalah tempat gambar akan ditaruh.
- Pilih gambar yang disukai dan kemudian powerclip kedalam kotak terkecil, atur sesuai dengan keinginan.
 Membuat Bingkai Foto Standar dengan Corel merupakan lanjutan dari tutorial frame foto sapuan kuas. Pembuatannya masih menggunakan aturan serta alat yang masih tergolong sederhana dan semuanya sudah tertulis pada artikel-artikel di blog sederhana ini. Yang harus diperhatikan adalah cara penggunaan contour dan powerclip. Kedua alat ini menjadi sangat dominan dalam pengerjaan proses pembuatan bingkai dengan corel ini.
Membuat Bingkai Foto Standar dengan Corel merupakan lanjutan dari tutorial frame foto sapuan kuas. Pembuatannya masih menggunakan aturan serta alat yang masih tergolong sederhana dan semuanya sudah tertulis pada artikel-artikel di blog sederhana ini. Yang harus diperhatikan adalah cara penggunaan contour dan powerclip. Kedua alat ini menjadi sangat dominan dalam pengerjaan proses pembuatan bingkai dengan corel ini. MEMBUAT BINGKAI FOTO STANDAR
- Pertama buatlah persegi panjang dengan posisi portrait (berdiri) menggunakan square tool. Kemudian “inside contour” kotak tersebut aturlah sendiri besar atau kecilnya bingkai tersebut sesuai dengan keinginan.
- Setelah selesai, pisakan contour tersebut dengan menggunakan “Ctrl+K” atau dengan menu “Arrange” kemudian pilih “Break apart”.
- Setelah terpisah pilih kedua kotak tersebut kemudian pilih “combine” pada property bar atau dengan menekan “Ctrl+L” atau dengan memilih menu Arrange kemudian combine.
- Pilih kembali efek contour dan untuk sekarang ganti pengaturan pada property bar dengan “To Center”. Biasanya langsung ada tanda tidak valid, hal ini biasa dikarenakan jarak antar objek nya terlalu besar maka klik saja “OK” dan atur contour offset dengan angka yang lebih kecil misalnya “0,05 mm” dan klik icon “To center kembali”
- Setelah selesai pilih lah hasil efek tersebut dan langsung beri warna Gold. Kemudian pada property bar pilih “Fill Color” menggunakan warna Banana Yellow. Kemudian hilangkan outline dengan klik kanan pada docker warna paling atas sebelum warna hitam (Tanda Silang).
- Bagian terpenting dalam bingkai sudah dibuat sekarang buatlah kotak dengan ukuran dari sisi terdalam frame dan pilih warna Hitam.
- Contour kotak hitam tersebut dengan pilihan inside contour sesuai keinginan jaraknya. Pisahkan dengan menekan “Ctrl+K” atau Break apart, kotak yang lebih kecil pilih warna putih.
- Contour kotak putih dengan pilihan inside contour kembali dan pisahkan. Kotak terakhir tersebut adalah tempat gambar akan ditaruh.
- Pilih gambar yang disukai dan kemudian powerclip kedalam kotak terkecil, atur sesuai dengan keinginan.